Citrine Labs
Style Guide
Mood Board
Vibe Key Words
energizing ethereal futurist pragmatic modern friendly motivating
Brand Principles
Citrine Labs is all about empowering creatives, who may consider themselves tech-challenged, wield magical tools for building their websites, apps, and strategies to rapidly grow their biz
We break down complex, puzzling, and highly technical topics into digestible bits that are easy for beginners to understand
We value pragmatism over philosophical theories. Readers should walk away with an action-item or idea for how to make progress toward their goals
Voice & Tone
Clarity is more important than using creative or flowery language
Speak to our audience as if they’re your best friend
Emoji, memes, animated GIFs, and informal language is encouraged
Emojis
These are our preferred emojis used as branding elements in our communications and visual materials. We’re not limited to this set. Others may be used to add visual flair in a variety of contexts
✨ 💫 ⭐ 🌟 🤩 💛 🌙
Visual Elements
Citrine Labs Logo
Here’s our logo mark. You can download source files here.
If supporting text is needed in a specific context, you can add the words Citrine Labs in Poppins bold.
Holographic Gradients
We own a license to use any of these gradients across all mediums.
EPS, JPEG, PDF, PNG FILESBold Abstract Graphics
We own a license to use any of these graphics across all mediums.
SVG, PNG, JPG FILESStock Images on Unsplash
A curated collection of free-to-use images across all mediums.
Audio Elements
I love infusing music in the work we do. Our newsletters often include playlists with energizing techno, trance, and ethereal pop music.
Color Palette
Base Colors
Pure White #fff Basic Grey #7d7d7d Bronze Gold #a37d00 Highlighter Yellow #eaea39 Almost Black #1c1c1c
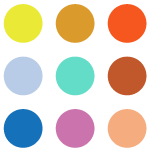
Accent Colors
As a rule, we try to only incorporate color in the form of complex gradients and other colorful images. This color set will help you choose images that fit the vibe. Exact color values don’t matter so much. Stick to warm shades of yellow, orange, and peach with subtle pops of denim or turquoise for contrast.
Fonts
Use Poppins as our default brand font. Bold for headers and regular for paragraph text.
Use Ciao Ciao Solid as a handwritten script for accents, short statements, and section headers.
Use Space Mono as a monospace font for code snippets, tags, and other small details.
Website Styles
Heading One. Italic. Bold
Heading Two. Italic. Bold. Heading Two. Italic. Bold. Heading Two. Italic. Bold.
Header Three. Italic. Bold. Header Three. Italic. Bold.
Selvage offal pinterest, cillum consectetur kickstarter mlkshk lyft. Meh meggings migas, viral kitsch eu tumeric semiotics quis plaid health goth in proident. Pop-up scenester occaecat tempor succulents. Lo-fi put a bird on it hell of direct trade DIY ex. Photo booth polaroid readymade truffaut schlitz everyday carry fashion axe slow-carb vape culpa succulents.
“Praesent id libero id metus varius consectetur ac eget diam. Nulla felis nunc, consequat laoreet lacus id.”